15 Tools Every WordPress Developer Needs
Web development is a lucrative field; WordPress development is even more so. One of the largest digital marketplaces on the internet (Envato) has more WordPress products in ThemeForest and CodeCanyon than for any other category. Every spot on its Power Elite developer list (Earning over $1 million in sales) is taken up by a WordPress developer. Highest-selling themes like Avada and X regularly make north of $500,000 in sales per month.
It’s “demand and supply”: WordPress powers a full 25% (and rising) of the internet. Over 76 million blogs are Powered by WordPress. Even if developers are not after money and clients, they’re sure to get a name and respect in the sprawling community. Who doesn’t want that?
Regardless of reasons materialistic or altruistic, you want in on the action. You’ve learned about the platform, you find it simple and consistent enough for creating a website/blog, and you’re ready to write your themes/plugins and sell them to the world.
While you can do all that and more armed with a simple code editor, you’ll progress that much faster with the following in your WordPress development tool kit.
1. WordPress Site Manager
Type: Chrome Browser extension
Simply put, WordPress Site Manager is a simple browser extension for quickly logging in and out of various WordPress websites that you’re working on, effectively speeding up multitasking. It works by storing your login information, which is then used to give you direct access to the main pages of all your websites.
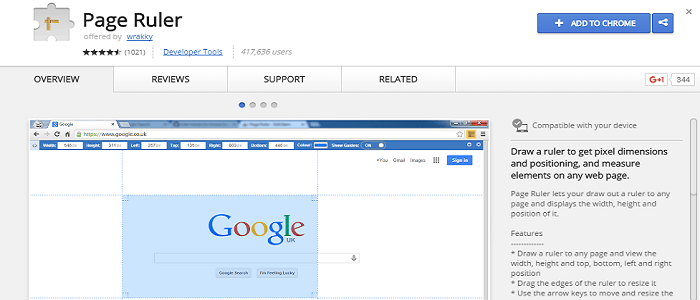
2. Page Ruler
 Type: Chrome Browser extension
Type: Chrome Browser extension
Designers and developers with a strong focus on WordPress front end will like this tool.
The Page Ruler is brilliant in its simplicity. It allows you to measure the dimensions of any element on any web page to the accuracy of a pixel; all by simply drag-creating a box over the element on a web page. It has an ‘element’ mode which automatically snaps to the edges of any clicked element, measures it, and shows the specs at the bottom corner of your screen.
During theme development and more, you can use the tool to find the dimensions of your page elements and various templates, blank spaces, etc. It can be used to show the exact position of an element on the page.
3. Search WordPress.org Codex
 Type: Chrome Browser extension
Type: Chrome Browser extension
This is exactly what it says on the tin.
Every WordPress developer worth their salt treats the comprehensive Codex as the Bible. It’s saved many tears of frustration when something goes wrong with WordPress on a developer’s time. With Search WordPress.org Codex, you can look up information from Codex without actually keeping it open in a separate tab (especially helpful when you happen to click wildly in a panic, or simply find accidental clicks to other tabs annoying).
Once it’s installed, all you have to do is type “wp” and hit the tab button before entering your search query. It will then take you to a search results page pulled from the most correct and reliable WordPress resource you’ll find online.
4. UILang
I feel weird calling this one a library. Uilang is a lovely language all of its own. With WordPress relying more and more on dynamic JavaScript-powered interfaces, this library is a saving grace for many.
Uilang is a UI-centric programming language that helps developers create dynamic websites with high-end interactions. The Transpiler tool translates the animations you create in uilang into JavaScript, and everyone saves time and effort.
It’s small, simple, and effective to a ‘T’.
5. Plain Pattern
This is a nifty little online tool I stumbled upon one day.
Plain Pattern lets you create seamless, never-ending SVG patterns (for backgrounds or other uses) based on a single design tile, which you can either choose from the presets or upload from your device.
It’s super easy to learn and kind of fun to use.
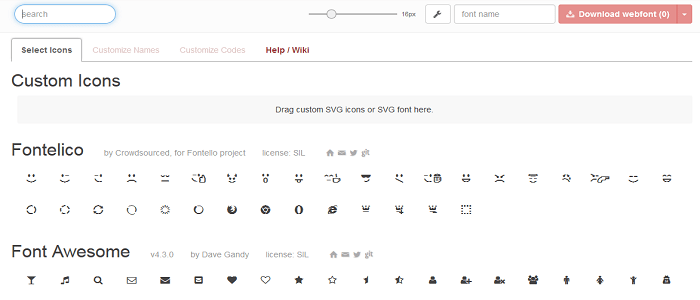
6. Fontello
 Type: Customizable Font Icons library
Type: Customizable Font Icons library
With other font libraries you get the icons you want and the ones you can live without. Create one with Fontello and you never have to deal with the latter.
Fontello lets you select the font icons you need from a variety of popular icon libraries (Font Awesome, for instance). You can later download the files you need, in the sizes you prefer.
7. IntelliJ IDEA
 Type: IDE (Integrated Development Environment / Code editor)
Type: IDE (Integrated Development Environment / Code editor)
We are really getting into JavaScript stride now..
IntelliJ IDEA is a different kind of code editor, and not because it’s an IDE (we’ve hundreds of those too). No, IntelliJ IDEA is more focused on JavaScript and Java environments, and has enough tools to make coding in HTML, CSS, and PHP as well. As far as we’re concerned, the IDE is perfect considering the future of WordPress.
8. Synchi
Oh this is just marvelous!
The lovely Synchi simply transcends boundaries because why should an IDE be external to the platform for which it’s working as the “code-wrangler”?
Synchi is an IDE wrapped into a plugin that you can install in your WordPress and then spend the foreseeable future happily coding within your favorite platform/framework. It has the usual tricks all IDEs pack: syntax highlight, auto-completion for JavaScript and PHP, localization, et al, and it integrates them all into various WP editors (theme, plugin, article HTML, etc…).
It’s a remarkable package for developers creating a portfolio with WordPress where they create and maintain the website in their own sweet time.
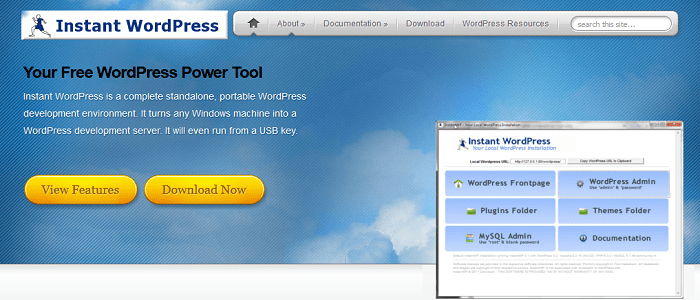
9. InstantWP
 Type: Virtual Development Environment
Type: Virtual Development Environment
This is a small, portable development environment used most commonly for testing new themes, plugins and their updates.
InstantWP gives you a temporary WP installation (complete with directory). Once you launch the application, it creates a temporary development website. Upload your theme/plugin, test for bugs, and more… easy as pie.
10. GenerateWP
 Type: WordPress ‘Generic code’ generator toolset
Type: WordPress ‘Generic code’ generator toolset
A lot of coding in WordPress is redundant, repetitive, and yes, sometimes even riotously boring. But you do it by hand because copy-pasting just feels dishonest…
That’s a rookie talking, but it is a fair point. Never copy code from untrusted sources. That’s why GenerateWP is the equivalent of Genie in a lamp.
With their extensive list of code generating tools which you can use to generate readme.txt for plugin submission, taxonomy, sidebars, menus, your own custom snippets, meta boxes and widgets (which are both premium) and more, you’re essentially cutting down redundancy and time input. It makes for some really speedy development.
You just have to fill in the required forms (plugin name, fields , relevant information for whatever else you’re generating) and the tool creates the code for you. From there you can just copy, paste and edit it.
11. Debug Bar
It’s pretty much self explanatory…
WordPress.org itself is personally involved with this plugin, so yes; it’s nothing less than absolutely amazing even though it’s not been updated for a while. Debug Bar adds a debug menu to your admin bar which tracks and keeps logs of queries, cache, and other debugging-related info.
12. Theme Check
Another self-explanatory title… no beating around the bush then
Theme Check tests your theme for quality and submission guidelines used by the WordPress theme review team. The plugin (much like the lovely team of WordPress contributors) helps ensure that you’ve created a good theme that upholds WordPress standards and follows all the good web development practices.
13. Ghostlab Testing
Developing for the responsive web is awesome until you get to testing…
While Screenfly is usually the go-to tool, the experience itself can be best tested on devices themselves instead of an online emulator. Ghostlab Testing lets you sync various devices in order to test a single website on all of them (synchronized browsing).
It has JS and CSS debugging, SASS compiling, and Typescript. It’s a very well-rounded tool for total interface testing. And no, it’s not free.
14. BugMuncher
This one tool lets you collaborate with your real-time site visitors and enlist their help in your battle against bugs.
BugMuncher adds an easy-to-use interface (brought forward with a click on ‘Feedback’, which it also provides) to a website that lets your users complain favorably about things they hate on your website and accompany them with helpful screenshots. The tool pulls relevant browser specs from the user which helps in debugging on device-agnostic, cross-browser compatible websites.
It creates a log at the admin end where this information is pooled and you can solve the issues one at a time or delegate to others on your team as you see fit.
As I said, it’s a collaborative tool.
15. Shake
 Type: Service for enterprises and freelancers
Type: Service for enterprises and freelancers
I love this tool, simply because it takes care of legal mumbo jumbo to leave my hands and time free for developing.
Shake lets you create, sign, send, and save Contracts, NDAs, Releases, and other legal documents that you’ll need to protect your derrière from exploitation, especially if you’re a freelancer. You’ll have to create them yourselves though, but it’s easy to pick a pre-installed template and move up from there, right?













Loved the Plain Pattern, Fontello, and Ghostlab Testing WP tools. I’m a web & digital designer and not a developer, but these 3 tools look really useful for WP designers and developers alike, especially when you need to customize some front-end elements. Thanks for this great article!
Also I recommend to look at Codelobster IDE – http://www.codelobster.com/wordpress.html